Clinical Trials Analysis Tool Redesign
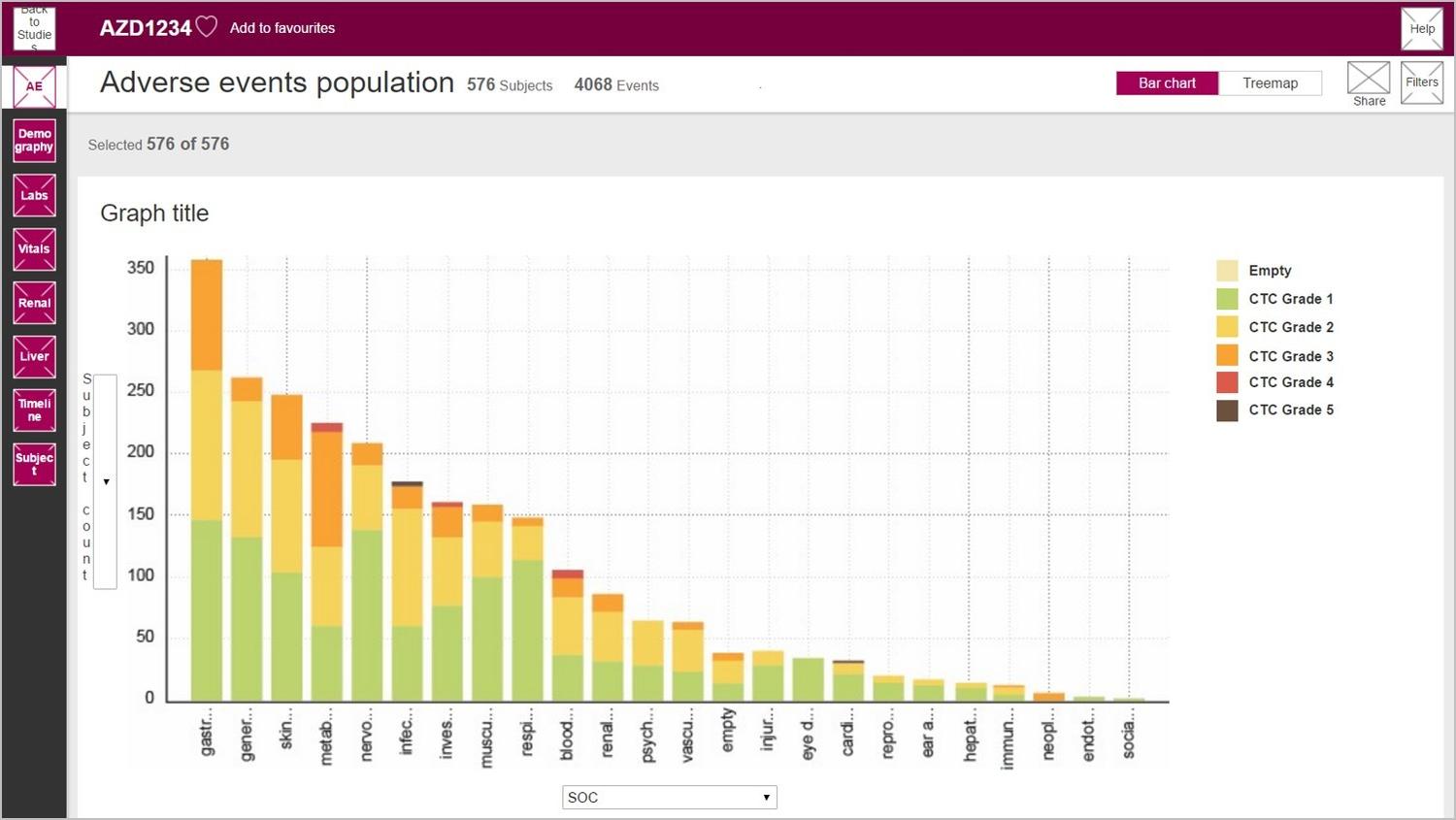
The AstraZeneca UX team was asked to redesign the user interface for a key tool used to analyze clinical trials, called Real Time Analytics for Clinical Trials (REACT). REACT is part of the iDecide collaboration, a program between AstraZeneca, The Christie, Cancer Research UK and Manchester Cancer Research Centre to develop a suite of new technologies to support better clinical trials, both in terms of improved patient experience and efficiency of the trial process. The aim is to help AstraZeneca bring better new medicines to patients in need, more quickly.
The primary goal of the redesign was to improve usability, reduce the need for training, and better support the work process and users by delivering a more intuitive user interface. An agency was engaged to help plan and conduct user research, including interviews, co-design workshop and usability testing, plus the creation of a high fidelity prototype and style guide for the new UI.